Chromeにもともと備わっている「デベロッパーツール」により、CDNサーバが発行するHTTPレスポンスの詳細を確認できます。
クロームデベロッパーツール
起動
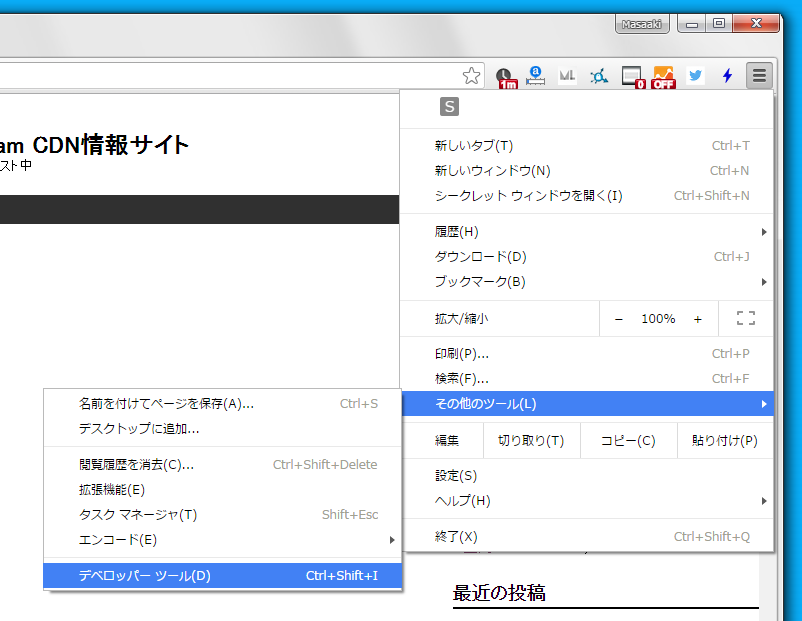
以下のようにChrome右上のボタンから「その他ツール」→「デベロッパーツール」とたどります(もしくは、F12 or Ctrl+Shift+I)
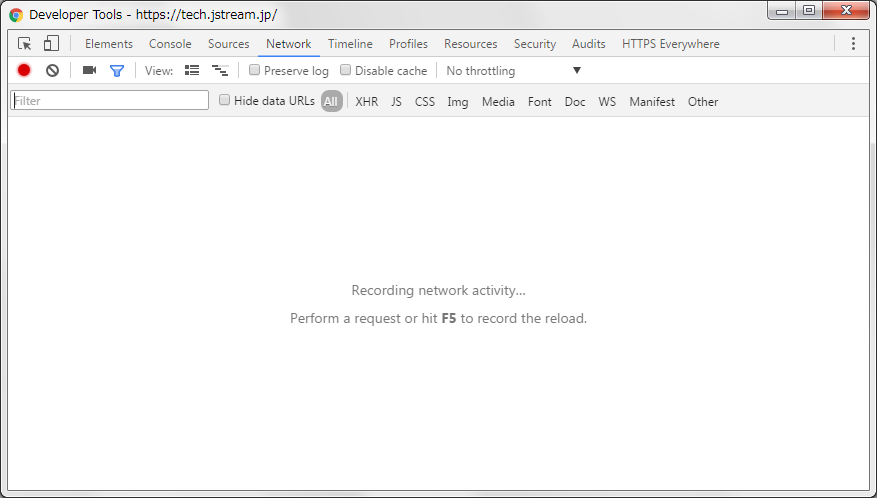
すると次のようなウィンドウがポップアップされます:
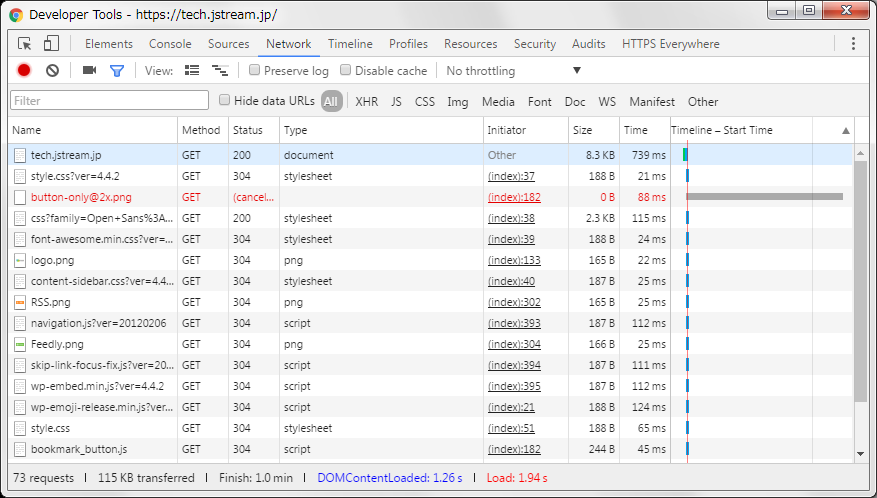
ポップアップした時点では何も表示されませんが、元のウィンドウでリロードもしくは新規のURLを打ち込むと、Networkタブに以下のように情報が表示されます:
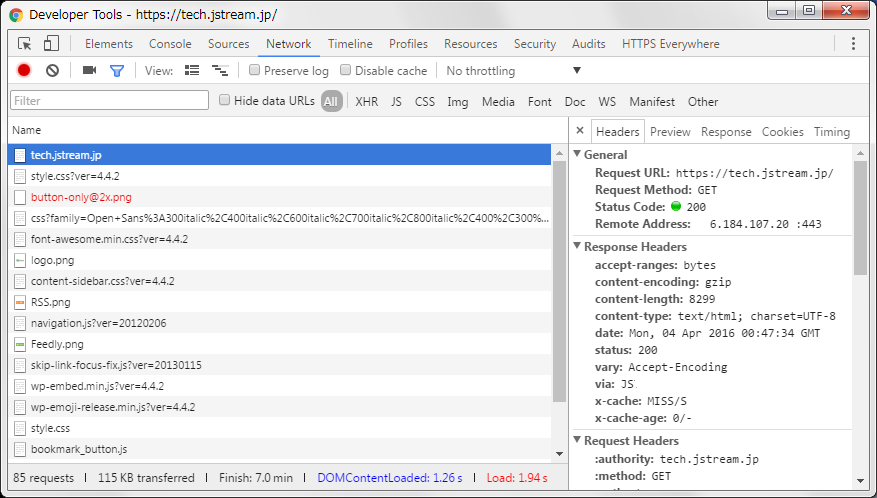
確認したいオブジェクトを選択すると、以下のように詳細情報(レスポンス、HTTPヘッダ)が表示されます: